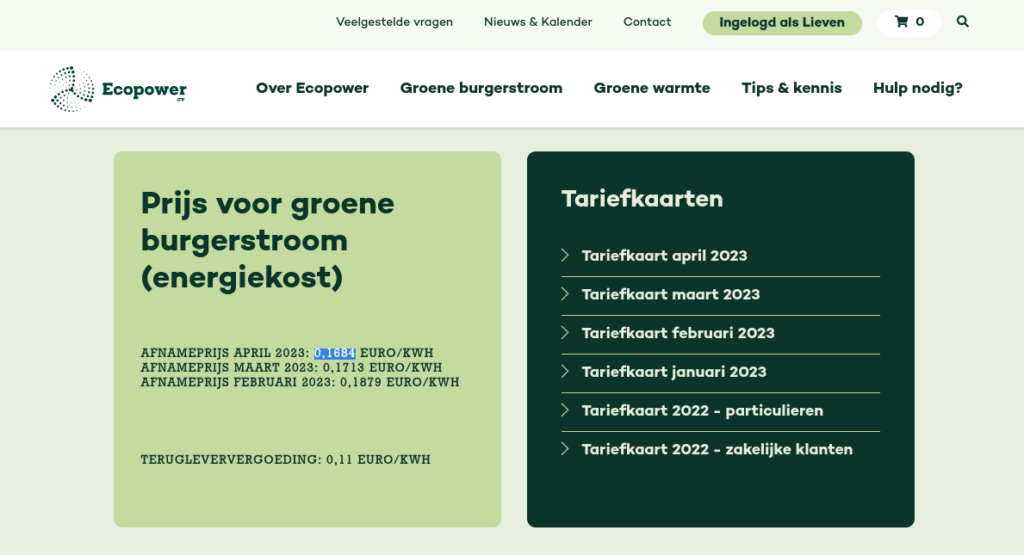
Op de Ecopower website staat een pagina Prijs voor groene burgerstroom met daarop de energiekost, die kunnen we automatisch inlezen in Home Assistant met de Scrape integration.

In dit stukje HTML vond ik de maandprijzen:
<div class='card-text'>
<p><br></p>
<h6>
<strong>AFNAMEPRIJS APRIL 2023: 0,1684 EURO/KWH<br></strong>
<strong>AFNAMEPRIJS MAART 2023: 0,1713 EURO/KWH<br></strong>
<strong>AFNAMEPRIJS FEBRUARI 2023: 0,1879 EURO/KWH</strong>
</h6>
<h6>
<strong><br></strong>
</h6>
<h6></h6>
<h6>
<strong>Terugleververgoeding: 0,11 euro/kwh</strong>
</h6>
</div>Om de afnameprijs van de meest recente maand in te lezen gebruikte ik deze code in configuration.yaml:
scrape:
- resource: https://www.ecopower.be/groene-stroom/prijs-nieuw
scan_interval: 3600
sensor:
- name: Ecopower energieprijs
select: ".card-text h6 strong"
index: 1
value_template: '{{ value.split(" ")[3] | replace (",", ".") | float }}'
unit_of_measurement: "€/kWh"De resource is de URL naar de webpagina. Het scan_interval van 3600 seconden vraagt elk uur de gegevens op.
De select zorgt er voor dat de scraper in de HML op zoek gaat naar een strong element dat in een h6 element staat wat op zich in een element van class card-text staat.
Omdat de scraper meerdere van die strong elementen zal vinden selecteren we met index de eerste.
In het value_template splitsen we de gevonden string uit in items (gescheiden door spatie):
['AFNAMEPRIJS', 'APRIL', '2023:', '0,1684', 'EURO/KWH<br>']Daarvan selecteren we het vierde item met [3] (omdat indexering op 0 start) en vervangen we met replace de komma door een punt om het vervolgens te typeren als een float.
Na een restart van Home Assistant zou je de waarde moeten zien verschijnen.
Als Ecopower de HTML code of de URL van de pagina wijzigt gaat dit natuurlijk niet meer werken. Check dan zeker de Scrape integration documentatie en de Scrape Sensor in Home Assistant – Extract Info From Websites video van Will Surridge.
Update 2025
Ondertussen is de HTML veranderd:
<table>
<thead>
<tr>
<th>Periode</th>
<th class="text-left">Prijs</th>
<th class="text-left">Terugleververgoeding</th>
<th class="text-md-right text-left">Tariefkaart</th>
</tr>
</thead>
<tbody>
<tr class='factuur-row'>
<td> <span>Juli 2025</span> </td>
<td class="text-left"> <span>0,1276 €/kWh</span> </td>
<td class="text-left"> <span>0,0200 €/kWh</span> </td>
<td class="text-md-right text-left"> <a
href="https://cdn.nimbu.io/s/4tn7vz5/channelentries/tpo68hr/files/1753972529457/202507_gbs_tariefkaart.pdf?uojy6xw=&dl=1"
target="_blank" class="btn-sm btn-secundary btn-download">Download</a>
</td>
</tr>
<tr class='factuur-row'>
<td> <span>Juni 2025</span> </td>
<td class="text-left"> <span>0,1188 €/kWh</span> </td>
<td class="text-left"> <span>0,0200 €/kWh</span> </td>
<td class="text-md-right text-left"> <a
href="https://cdn.nimbu.io/s/4tn7vz5/channelentries/b3zo1hn/files/1751353762477/202506_gbs_tariefkaart.pdf?hez6tdg=&dl=1"
target="_blank" class="btn-sm btn-secundary btn-download">Download</a>
</td>
</tr>
<tr class='factuur-row'>
<td> <span>Mei 2025</span> </td>
<td class="text-left"> <span>0,1166 €/kWh</span> </td>
<td class="text-left"> <span>0,0200 €/kWh</span> </td>
<td class="text-md-right text-left"> <a
href="https://cdn.nimbu.io/s/4tn7vz5/channelentries/jqxw327/files/1748851493186/202505_gbs_tariefkaart.pdf?xhtynbm=&dl=1"
target="_blank" class="btn-sm btn-secundary btn-download">Download</a>
</td>
</tr>
<tr class='factuur-row'>
<td> <span>April 2025</span> </td>
<td class="text-left"> <span>0,1226 €/kWh</span> </td>
<td class="text-left"> <span>0,0200 €/kWh</span> </td>
<td class="text-md-right text-left"> <a
href="https://cdn.nimbu.io/s/4tn7vz5/channelentries/8g3irv0/files/1746007377570/202504_gbs_tariefkaart.pdf?wvza0pf=&dl=1"
target="_blank" class="btn-sm btn-secundary btn-download">Download</a>
</td>
</tr>
</tbody>
</table>Deze code in configuration.yaml zorgt voor de Ecopower energieprijs en de Ecopower terugleververgoeding:
scrape:
- resource: https://www.ecopower.be/groene-stroom/prijs-nieuw
scan_interval: 3600
sensor:
- name: Ecopower energieprijs
unit_of_measurement: "€/kWh"
select: '.factuur-row:first-of-type td:nth-child(2) span'
value_template: '{{ value | replace(" €/kWh", "") | replace(",", ".") | float }}'
- name: Ecopower terugleververgoeding
unit_of_measurement: "€/kWh"
select: '.factuur-row:first-of-type td:nth-child(3) span'
value_template: '{{ value | replace(" €/kWh", "") | replace(",", ".") | float }}'
Tip: als je een ISO8601 datum van een website haalt (bv. 2023-06-10T17:48:20.941+02:00), gebruik dan dit value template: {{value|as_datetime}}
Held!
Ik heb de value_template geupdate naar “{{ value.split(“:”)[1].split(” “)[1] | replace (“,”, “.”) }}”. Dan werkt het voor hoe de pagina nu geformateerd is.
Top, Bedankt voor de aanvulling. Ik had het al voorspeld in de laatste paragraaf dat het eens ging veranderen, dat is het nadeel van scraping 🙂
Ik weet niet of het het aan mij ligt, maar heb de index op 0 moeten zetten om de laatste prijs weer te geven. We zullen zien hoe het evolueert de komende dagen
owkey… En na de prijsaanpassing van deze maand, heb ik de index terug op 1 moeten zetten … vreemd geval
Let op: dit is maar een onderdeel van de kostprijs. Je moet hierbij nog de GSC, WKK, het afnametarief, heffingen en BTW rekenen. Je komt dan ruwweg 2x hoger uit. Dit naast de vaste kosten, natuurlijk.
Is er al een andere manier om de prijzen in te lezen van Ecopower in home assistant?
Mvg
Benjamin
Ondertussen heb ik de code aangepast in de post.
Dank je wel!